TechSavvy
An E-Learning Platform concept for Kids of all backgrounds to learn technological skills.
Overview
Challenge
Digital Equity and Accessibility
Project Type
Hackathon
I participated in a hackathon through General Assembly, where I worked with 5 other designers and 3 developers to create and build out a design that we presented to stakeholders.
Solution
A gamified learning platform with interactive lessons as a way for preteens to easily learn technological skills.
Info
Roles
Project Manager, UX Researcher, UI Designer
Tools
Figma, Trello
Duration
5 Day Design Sprint
Understanding the Problem
What are we trying to solve?
1.
2.
Close the Equity Gap
Children in lower income families have less access to internet and technology to keep up with learning technological skills.
Only 65% of low income children have access to technology compared to the 90% of high income children.
Provide a fun way to learn tech skills
Users reported that they wanted a fun way to learn different technology skills.
6 out of 7 users said that the free platforms they’ve used to try to teach themselves are mostly reading to learn and not very engaging.
Hypothesis
By creating a free gamified learning platform, children of all income levels can learn different technology skills and minimize the digital divide
User Research
1
3
What types of technology skills would you be interested in learning?
Common answers included: coding, web design, cyber security, programming and AI
Are there platforms that you have used to learn different skills before?
5 out of 7 users stated that they used social media platforms to learn different skills.
Comparative Analysis
Users often stated they were familiar using technology (phone, computer, tablet) but they did not know career skills or how to learn them.
Priority
Identifying Opportunities & Feature Prioritization
To come up with our solution, we compiled a list of features that we wanted to include in our design from main comparators in similar industries. We looked at how they teach technology skills and from there we broke them down into 3 categories:
1. Program/Curriculum
2. Video on Topic
3. Play/Games
2
What is your experience with Technology?
Important
1. Parent/Educator View
2. Age/Skill Categories
Nice to Have
1. Mobile App Version
2. Membership Levels
The reason that we prioritized building a program and curriculum, including a video on the topic and implementing play and games, is because these were the most common pain points we found among users during our research.
Solution
The solution we came up with consisted of 3 steps:
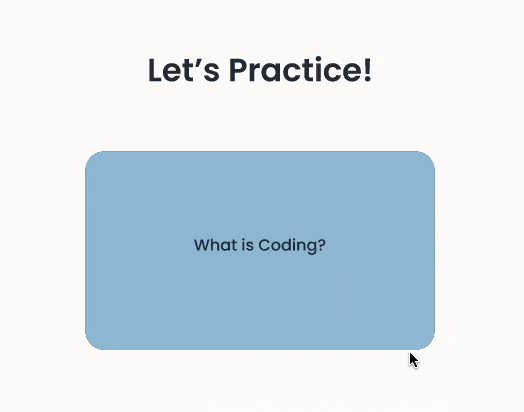
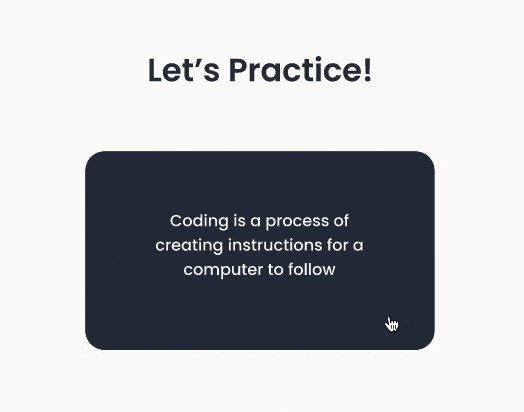
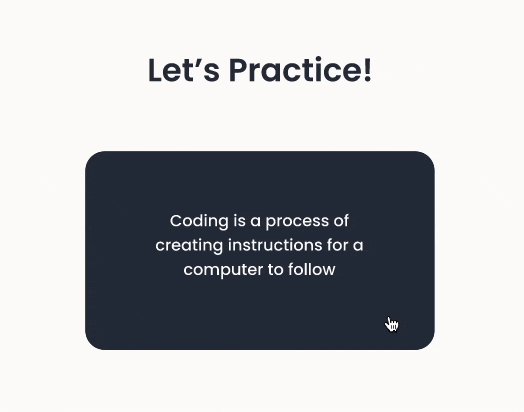
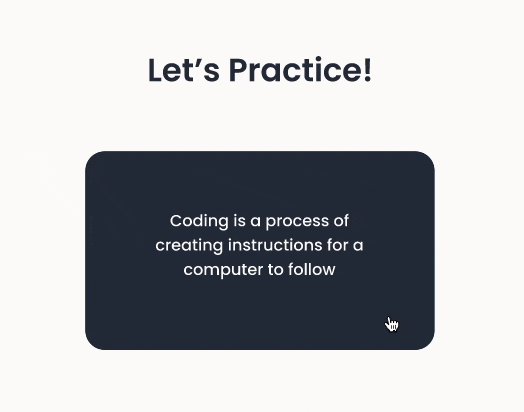
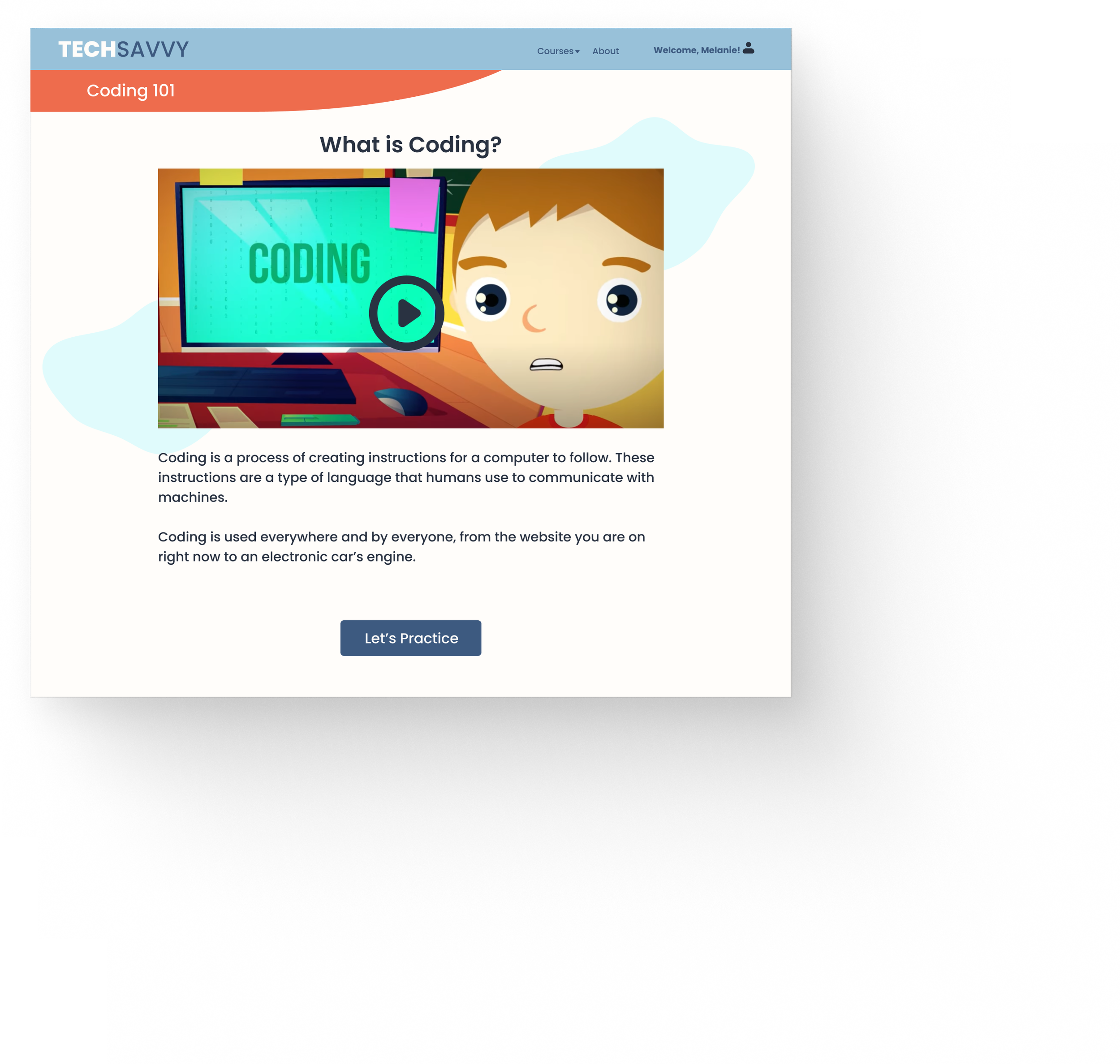
Lesson:
Watch a video and read a small excerpt to initially learn about the tech topic
Review Game:
Flashcards to review concepts covered in the lesson
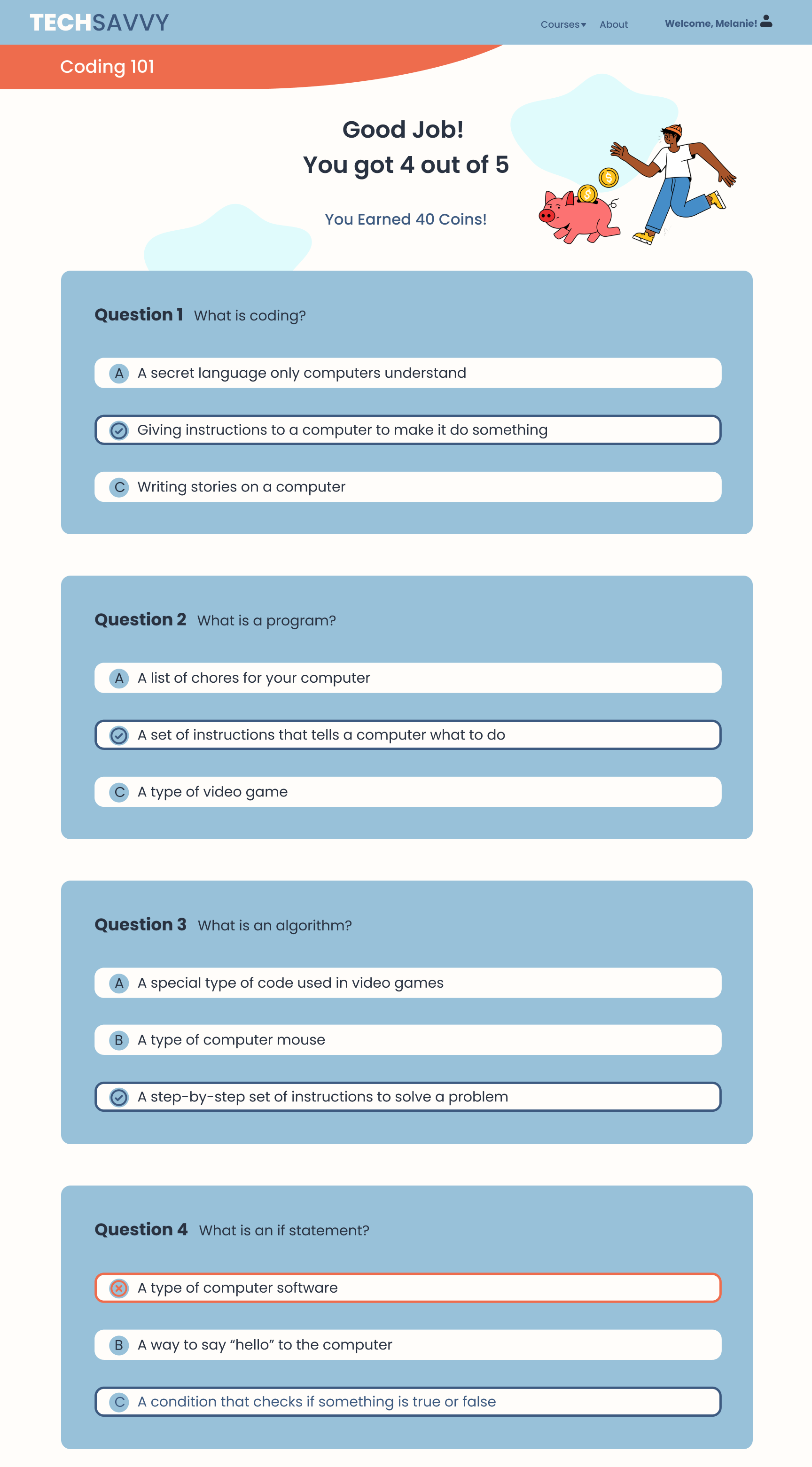
Quiz:
Test knowledge and understanding by answering questions on a short quiz
Wireframes
Lesson
Need - User needs to learn initial and basic information on the topic
Key feature - A Video for kids to watch on the topic they are learning
Justification - 86% of users expressed that they don’t like to just read about something they are learning and want something more engaging (user interviews)
Review Game
Need - Users need a way to test their knowledge after learning the new information from the lesson.
Key Feature - A flashcard game as an interactive game to review the lesson
Justification - Users wanted a fun way to learn about tech skills. Many competitors in the industry have games or flashcards to review topics. (User and Business research)
Quiz
Need - Users need a way to prove that they understood the topic and learned from the lesson.
Key Feature - Short quiz testing their knowledge on various parts of the lesson.
Justification - By taking a quiz, users can see what they remember and what they need to review or work on. (business research)
Testing
Evaluating our Design with KPIs
1
Quiz Score
Ideally we would like users to score an 80% or above on each quiz. This will give us a good indicator that the users are able to learn and retain important information from the lesson and review.
Given the scope of our project, 5 days was not enough to fully test out our design. That being said, these are 2 factors we would like to test with users prior to launching this product:
2
Bounce Rate
By evaluating the bounce rate, we can see when and if there is a certain part of the learning process where users leave. This will give us a good indication of where we can improve the design for users to learn these skills.
Final Iteration
After adding in a few final touches to our prototype, we collaborated with the developers to build out a functional version of TechSavvy.
Final Thoughts
Next Steps
Additional Interactive Games: To further develop this out, we would love to create additional games to go with the lessons. While flashcards are great for learning, we would like to create a variety of learning games to keep kids engaged and stimulate their brains in different ways.
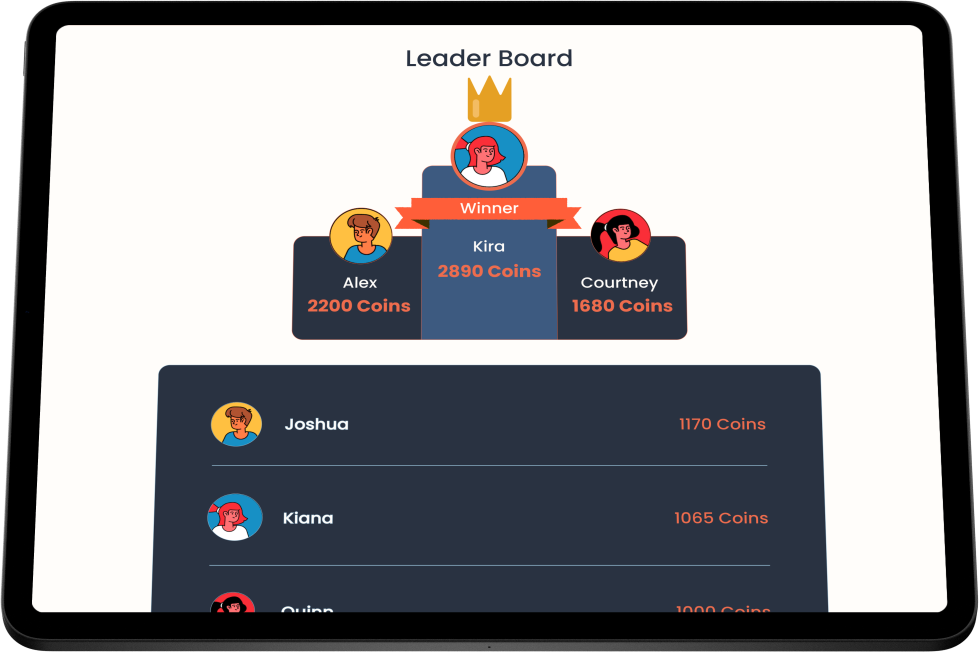
More Incentive for Coins: Currently, the only incentive for getting through lessons and gaining coins is for users to be on the leaderboard. As we continue to develop out this idea, we would like to add other incentives for coins. This could be anywhere from unlocking levels to a virtual store where you can “buy” things with your coins.
Donation Page: We want to keep this platform free to children, so that any and all can use it no matter their background. That being said, we want it to be a profitable business as well. Taking this into consideration, we are wanting to make a donations page so people can support or sponsor the site if they feel called to do so. This would help us keep the site accessible to everyone, but allow us to generate revenue to run the site.
Takeaways
1. Time Boxing
With only 5 days to get through the design and development process, coordinating with our developers was important. We had to implement agile processes in order to keep up a better pace in our work. For example, in order to keep our team efficient and allow the developers ample time to work on their part of the process, we gave them a basic layout and color scheme of our design before it was completed. It was eye opening to see how our processes intertwine, especially under a time crunch.
2. Streamlining
Another thing I took away from this project was streamlining both the MVP as well as the ideas of the group. This was the largest group I had worked with thus far, and I learned that with a big group, it can quickly become “too many cooks in the kitchen”. Feature prioritization became our best friend as we constantly had to remind each other to focus on the MVP by flushing out the most important aspects of the product.